Design-Time Features
If you want to certain Property Editor will display data using custom Template, you need to implement Template and customize it via the Model Editor.
Getting Started
- Add XafariModule and XafariEditorsModule to the Module Project.
- Add XafariWebModule and XafariEditorsWebModule to the NET Web Module Project.
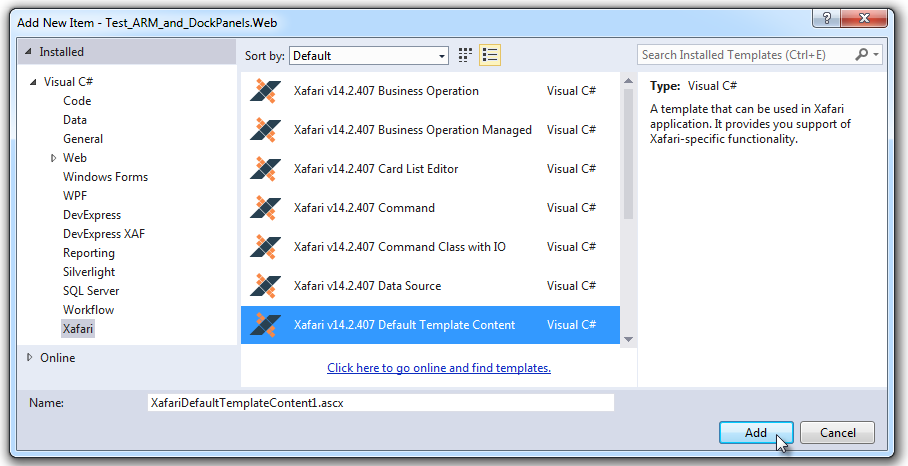
- In the Web Application Project invoke the Add New Item Navigate to the Xafari section and select Xafari Default Template Content, specify the name and press Add.

- Implement User Control with the requirements of your application. The sections below describe how to apply custom template to Editor.
Model Editor
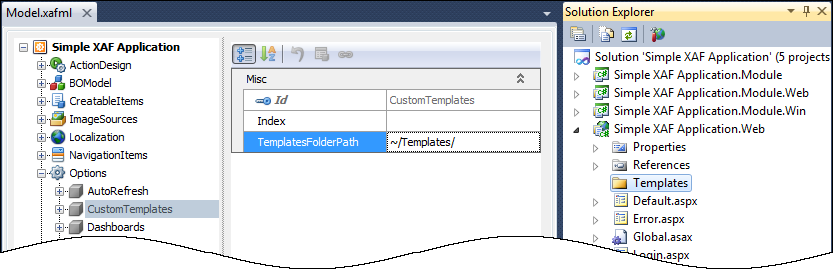
As mentioned above, custom Template is a Web User Control, it is encoded in ascx-file. To store Templates it is necessary to create a special directory in the project. For definiteness, we call it Templates.
Options|CustomTemplates node contains TemplatesFolderPath setting. It specifies the path to Templates directory relative to the root directory of the application.

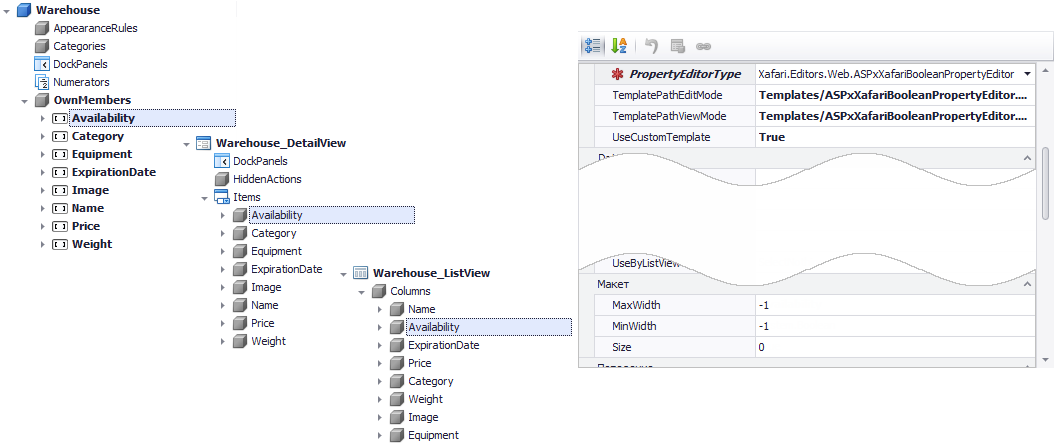
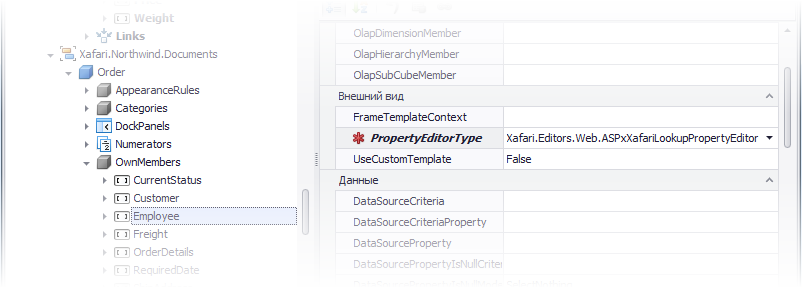
If the property of business-object is displayed via the Xafari Property Editor that support custom Templates, then you can specify the parameters of the editor using one of the following nodes of Application Model:
- OwnMembers|Property node
- _DetailView|Items|Item node
- _ListView|Columns|Column node

Each of the listed nodes exposes the following parameters:
- UseCustomTemplate flag specifies whether or not to apply custom Template when displaying property, the default value is true.
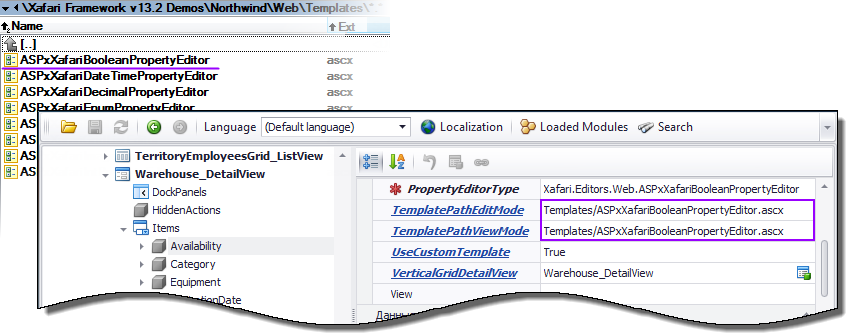
- TemplatePathEditMode and TemplatePathViewMode properties specify path to custom Templates. These properties allow specifying the template, depending on the of Property Editor mode. Both default values are null. There are two ways to set path:
- Relative to the root directory of the application
- relative to the Templates directory

- MinWidth and MaxWidth properties specify minimum and the maximum width of the default Template.
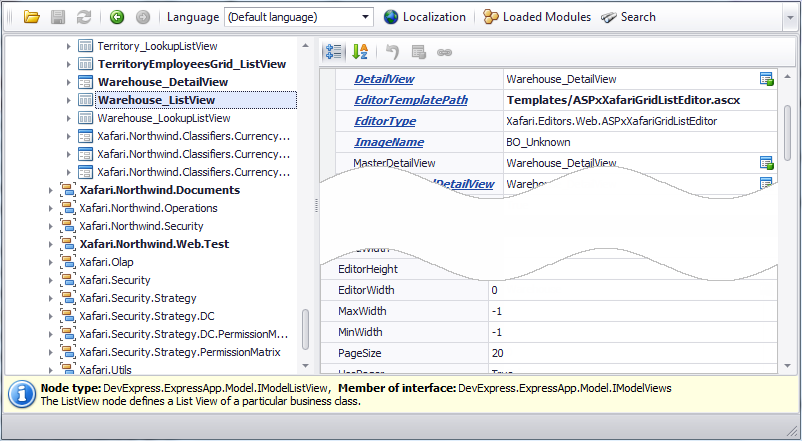
If the list of business-object is displayed via the Xafari List Editor that support custom Templates, then you can specify the parameters of the editor using ..._ListView node of Application Model:

..._ListView node exposes the following parameters:
- UseCustomTemplate flag specifies whether or not to apply a custom template when displaying list, the default value is true.
- EditorTemplatePath property specifies the path to a custom template. The default value is null. There are two ways to set path:
- relative to the root directory of the application
- relative to the Templates directory
- MinWidth and MaxWidth properties specify minimum and the maximum width of the default template.
To apply custom Templates to Nested Frame Control, it is necessary to navigate to the node of the appropriate property of the business object. TemplateFrameContex parameter specifies the name of context that used when defines path to custom Template. If it is null, then default Template will be used.

Template Resolvers
Property Editor can use custom Template but it is not necessary to specify the path to Template file directly, as described above. I.e. that TemplatePathEditMode, TemplatePathViewMode and EditorTemplatePath properties, that have been described above, can contain null value (default path is empty), but Property Editor still finds the requested ascx-file. This is possible due to the mechanism named Template Resolvers.
There is Options|Custom Templates node in Application Model. To organize access to templates it contains three child nodes: Frame, ListEditor, ViewItem.
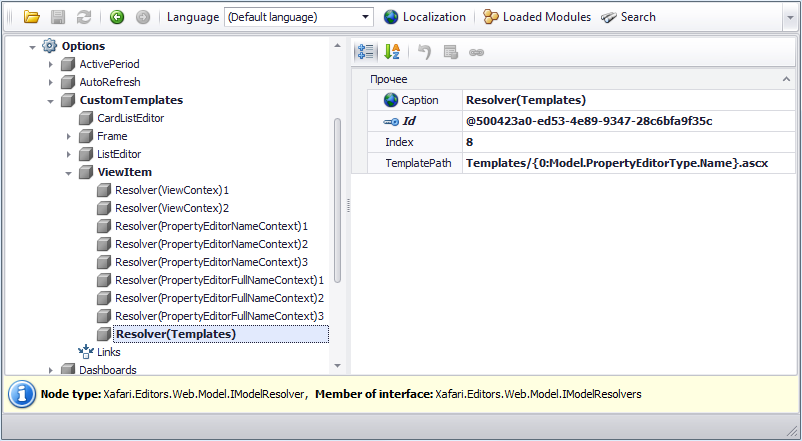
ViewItem
This section provides a search of templates for Detail View items. The number and sequence of nodes in this section define the search order. Each node exposes Index and TemplatePath properties.

Index property specifies a sequence of nodes. Detail View item will check the Template in accordance with this sequence. The framework will look for a Template at the path specified in the TemplatePath property.
TemplatePath property specifies the path to the Template, it may be relative or absolute. The path is a string that will be interpreted using Xafari Object Formatter. As an object to interpret the string is an instance of a Detail View item.
In the Property Editor context you can use {0:View<GetType>} construction. It will be interpreted as a type name of the Detail View, which uses the item.
TemplatePath samples:
{0:Model.PropertyEditorType.FullName}\{0:View<GetType>}{0:ViewEditMode}.ascx
{0:Model.PropertyEditorType.Name}/{0:View<GetType>}{0:ViewEditMode}.ascx
Templates/{0:Model.PropertyEditorType.Name}.ascx
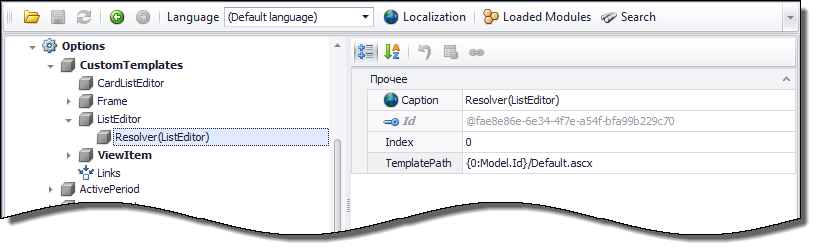
ListEditor
This section provides search of templates for List Editor. The number and sequence of nodes in this section defines the search order. Each node exposes Index and TemplatePath properties.

Index property specifies a sequence of nodes. List Editor will check the Template in accordance with this sequence. The framework will look for a Template at the path specified in the TemplatePath property.
TemplatePath property specifies the path to the template. It defined with the same rules as for the ViewItem node.
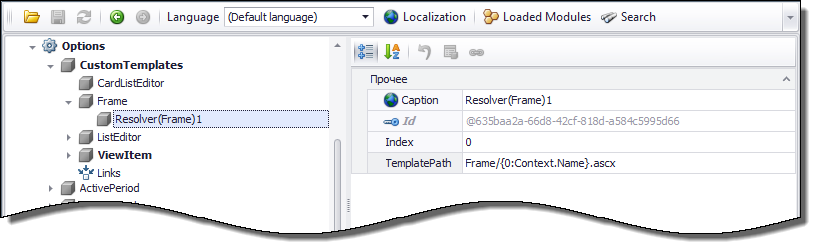
Frame
This section provides a search of templates for ListPropertyEditor и DetailPropertyEditor. The number and sequence of nodes in this section define the search order. Each node exposes Index and TemplatePath properties.

Index property specifies a sequence of nodes. List Editor will check the template in accordance with this sequence. The framework will look for a template at the path specified in the TemplatePath property. TemplatePath property specifies the path to the Template, it may be relative or absolute. The path is a string that will be interpreted using Xafari Object Formatter. As an object to interpret the string is an instance of a CreateCustomTemplateEventArgs.

