Web Editors Templates
Xafari platform supplies a line of ASPx editors that allows you to flexibly customize the UI of your Web-application.
Before proceeding, it is recommended that you familiarize yourself with the following basic concepts:
Application developers can create a custom control (Web User Control) for the editor, called template. Each editor has the default template.
A developer can limit the maximum and minimum width of the default template in the Application Model.
Nested Frame Control, used to visualize the List View, supports a variety of templates.
To design own templates developer can use Visual Studio templates? supplied by Xafari: Xafari Custom Editor Template(ASCX Only) и Xafari Custom Editor Template
To see the editors that support templates in action, refer to the List Editors|Xafari Grid List Editor section in the Xafari XtraEditors demo installed with the product.
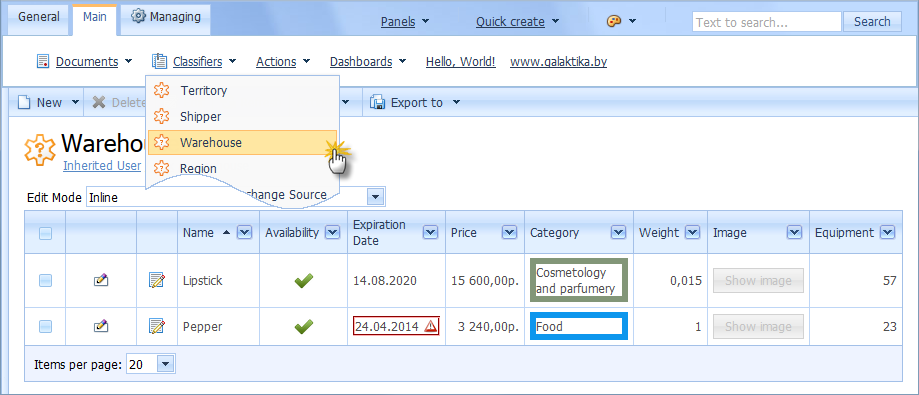
Warehouse List View

The sample above demonstrates the following editors:
- ASPxXafariGridListEditor displays the list of objects
- ASPxXafariBooleanPropertyEditor displays Availability property
- ASPxXafariEnumPropertyEditor displays Category property
- ASPxXafariIntPropertyEditor displays Equipment property
- ASPxXafariDateTimePropertyEditor displays ExpirationDate property
- ASPxXafariImagePropertyEditor displays Image property
- ASPxXafariDecimalPropertyEditor displays Price property
- ASPxXafariFloatPropertyEditor displays Weight property
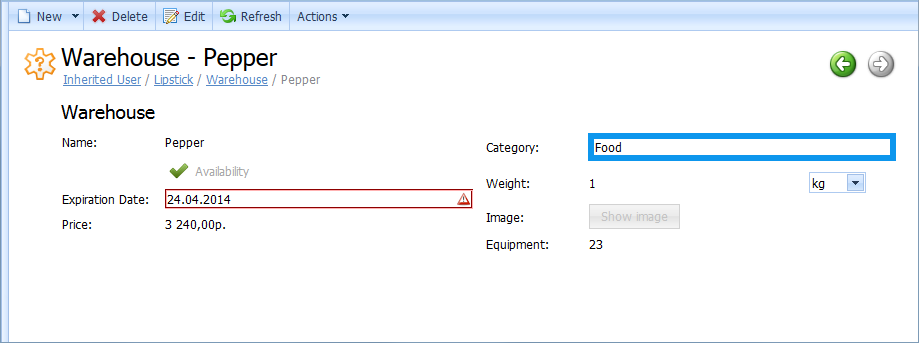
View Mode

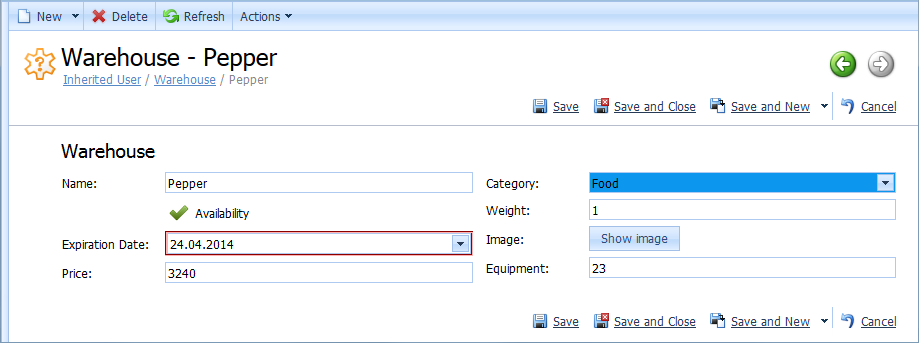
Edit Mode

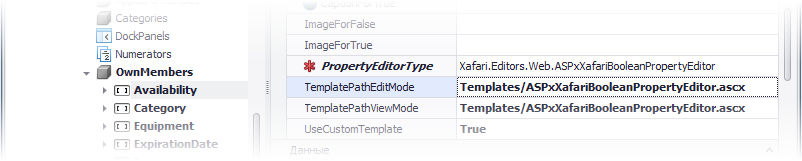
All user Templates are located in the Templates directory. It names corresponds to the types of Property Editors. Most Templates are specified directly.

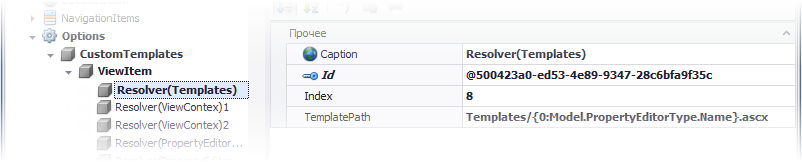
The framework looks for automatic Templates for Equipment and Price properties. These properties are displayed using default templates, and framework looks for required Templates in the Options|CustomTemplates|ViewItem|Resolver(Templates) node.

For more information, see:

