Smart Design technology is based on XafariViewLayoutStrategy. It is an alternate strategy that allows us to solve specific problems in the generation of View.
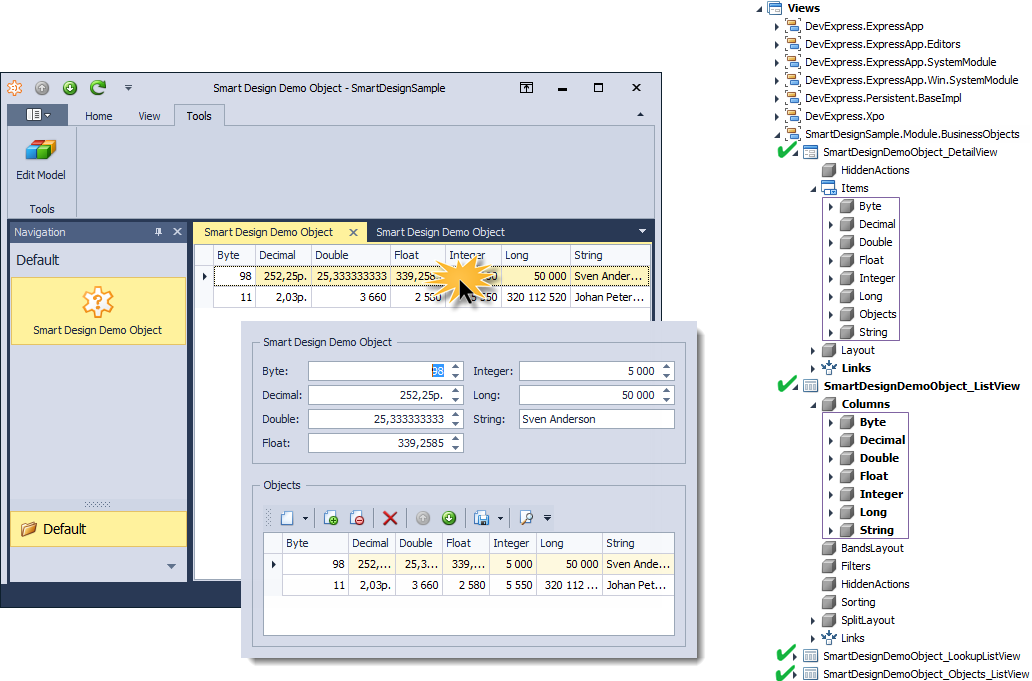
By default, XAF generates three Views for each persistent object: and , we will call them "default Views". XAF also generates a single List View for each IList property. Then XAF creates nodes in Application Models for all properties of the persistent object and, consequently, displays all the properties on the UI. The image below shows default XAF UI construction
This often leads to redundancy of fields (columns) in the visual forms. You have to take an effort to hide unnecessary ones. In some situations, it would be much easier to hide all properties by default and specify properties to display.
The described behavior is typical for XafViewLayoutStrategy which is applied by default.
XafariViewLayoutStrategy provides an opportunity to customize some parameters of these Views in the code, and create additional Views.
The basic idea of XafariViewLayoutStrategy is that Application Model and UI will show only the properties specified by the developer. Moreover, in the business object class, the developer can "order" to generate any number of different Views, each of which displaying a specific set of properties.
Xafari View Layout Strategy rules
XafariViewLayoutStrategy excludes all properties of a persistent object from the default Views, it is a default strategy for business objects implemented in Xafari.BC.CD module.
ViewLayoutStrategy attribute defines the strategy, the strategy type is passed as a parameter:
1 | [ViewLayoutStrategy(typeof(XafariViewLayoutStrategy))] |
Specify this attribute before the class of the business object or interface in the case of . You can also apply it to the entire assembly. In this case, the chosen strategy will be extended to all classes included in the assembly.
1 2 3 4 5 | [ViewLayoutStrategy(typeof(XafariViewLayoutStrategy))] public class public class SmartDesignDemoObject : BaseObject { ... } |
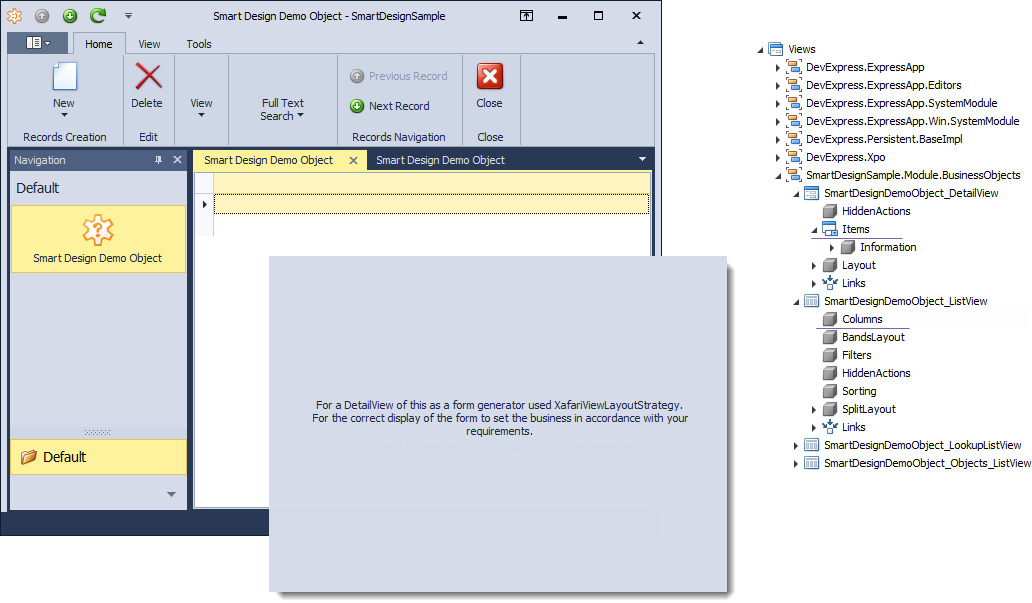
After applying, XafariViewLayoutStrategy excludes all properties from default Views. The image below demonstrates this.
An alternate way is to define a strategy for a particular View. This can be done by using the optional LayoutStrategy parameter of CreateListView and CreateDetailView attributes.
Now, the developer should create and customize additional Views or customize default Views. To create and customize additional Views, use CreateListView and CreateDetailView attributes.
In the case of CreateListView attribute, Layout property is a string that lists the names of the properties for which the columns will be generated. Property names are separated by «;» character and the columns are generated in the listed order.
In the case of CreateDetailView attribute, Layout property is a string that lists the names of the properties for which the View Items for Detail View will be generated. Property names are separated by «;» character and the View Items are generated in the listed order.
Example:
1 | Layout = "Prop1; Prop2;Group1[Prop3,Prop4]" |
Note that the properties belonging to a particular group are enclosed in square brackets and separated by a comma.
CreateListView and CreateDetailView attributes allow you to configure the future node in the Application Model. The Id parameter is common for both attributes, it is a unique identifier for the new View. If this parameter is not set, other parameters will affect the default View.
CreateListView has a number of specific parameters:
- EditorAlias specifies an editor Alias to List View. If this parameter is not specified, it will use the default editor.
- ListViewType specifies a type of List View. If this parameter is not specified, it will use the ListViewType.ListView value.
- IsDefaultTreeListView indicates that created List View will be DefaultTreeListView.
CreateListView attribute can also be applied to an IList type property. This use will allow customizing the default List View.
Let's apply two attributes to the SmartDesignDemoObject class and evaluate the results.
Code:
1 2 3 4 5 6 | [CreateListView(Id = "XafariViewLayoutGeneratorObject_Code2_ListView", Layout = "Integer;Long;String")] [CreateDetailView(Id = "XafariViewLayoutGeneratorObject_Code2_DetailView", Layout = "String;Group[Byte,Integer];Objects")] [ViewLayoutStrategy(typeof(XafariViewLayoutStrategy))] public class SmartDesignDemoObject : BaseObject { ... |
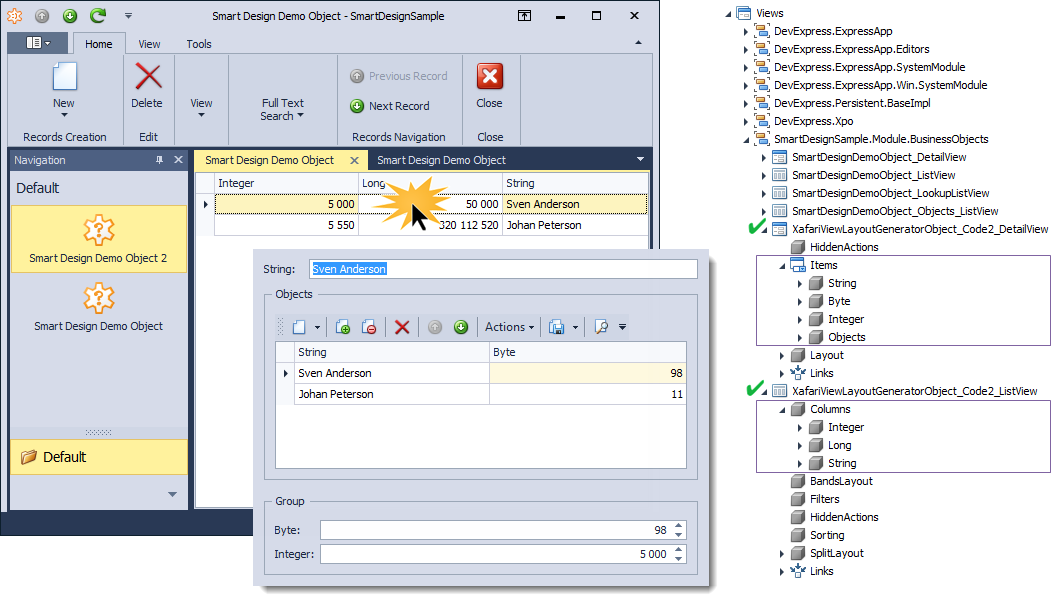
Result:
To specify the properties visibility within default Views, apply to it the following attributes with the "true" parameter: VisibleInAllView, VisibleInListView, VisibleInLookupListView, VisibleInDetailView.
To configure a group of properties and ordering, use the ViewLayoutGroupAttribute and specify group name and Index. To adjust the order of the group, use the Model Editor.
If the property is not tied to the group, it should fall into a group named "General", it is always located at the top of Detail View.
For information about developing with the Xafari Smart Design, examine the SmartDesignSample and see the documentation.