Dock Panels is a general component of Xafari Framework used to display context information about the chosen object on the main form.
Dock Panels have been specifically designed to be used by developers of complex/modular enterprise systems. The greatest effect is achieved when several different customers have deployed the same system release and started to exploit it. In this case, each deployment project will inevitably require to adapt the system and customize the forms.
The article gives an overview of the Dock Panels concept and main advantages, as well as gives examples of using it in an application.
Dock Panels Concept
Dock Panels is a new approach to designing XAF application interface aimed to address the issues listed above. The basic concepts of Dock Panels are:
- The main form of the object is static and does not allow any additions, unassociated or useless information, etc;
- All additional information is displayed within separate context windows;
- All context windows are designed separately from the main form. As a rule, it is done in a separate project;
- There is a general mechanism for a user to access the contextual windows; user displays and hides contextual information independently. Thus, the developer is released from the task to design a variety of slightly different forms.
There are three types of Dock Panels: detail, master, and independent.
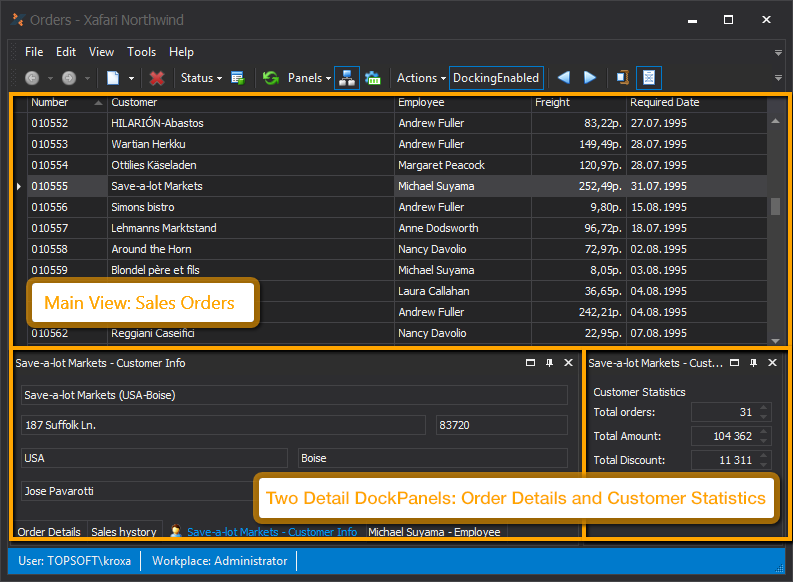
Detail Dock Panel contains additional/detailed information about the chosen object. See the real life example: the main form “Sales Order” is accompanied by two other panels where useful data (such as a detailed history of interactions with a particular customer) is shown. For the manager, it means less effort and more speed in determining order parameters, penalties, discounts, etc.
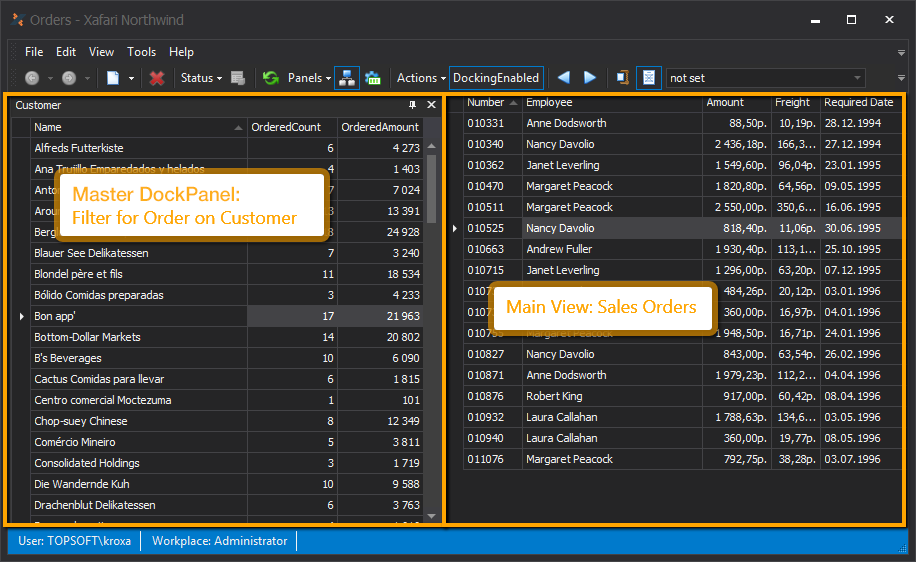
Master Dock Panel is used to filter the objects on the main form. For example, the Customer dock panel is used to filter the main Sales Order list form.
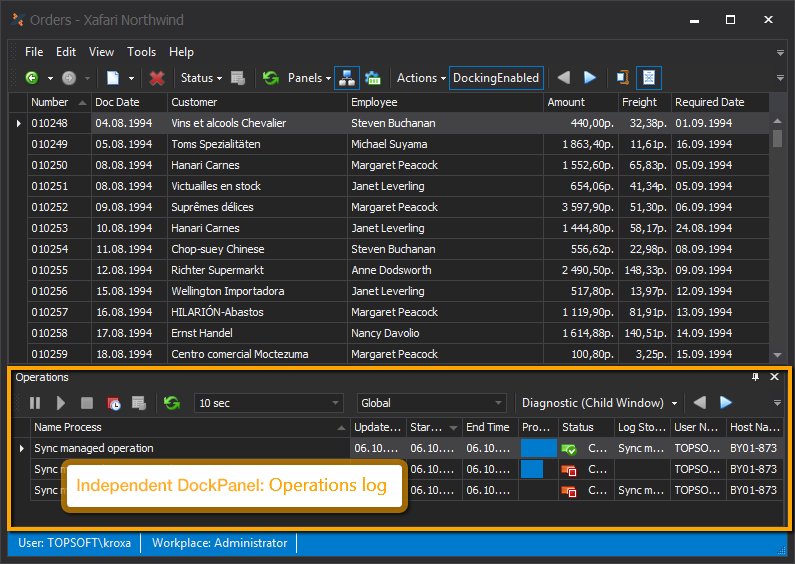
Independent Dock Panel displays the data not associated with the objects on the main form. For example, it may be a list of user tasks, a list of notifications, etc. Independent Dock Panel is displayed regardless of other forms being opened or closed. It is very convenient for providing permanent access to certain information, no matter what forms are displayed at a particular moment.
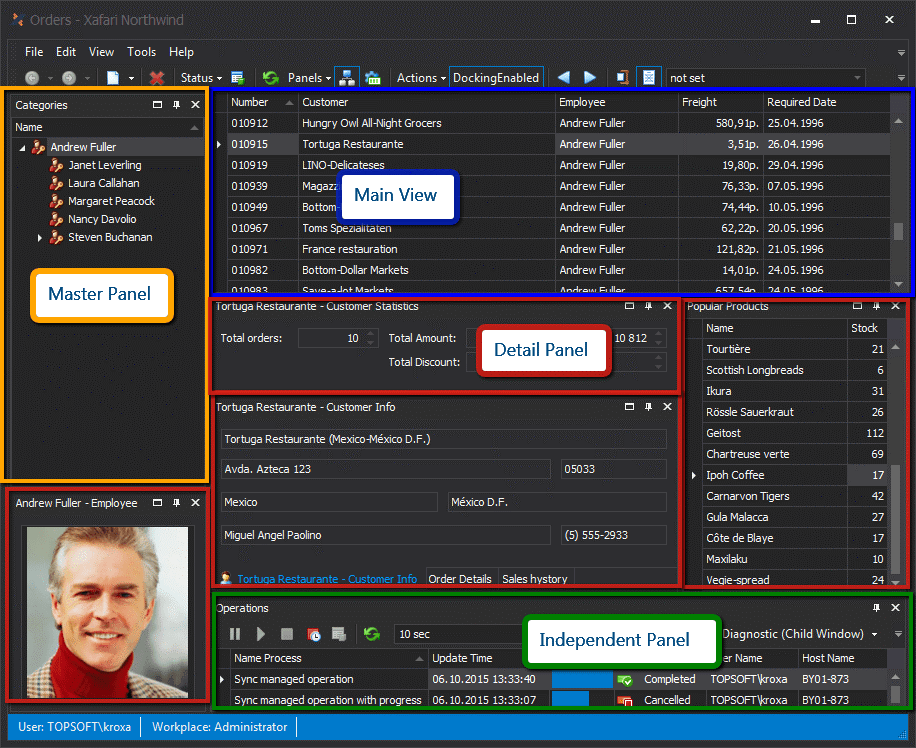
The image below demonstrates a UI configuration where various types of Dock Panels are displayed simultaneously.
One of the extremely useful features of Dock Panels is implementing filters for list forms. However, the main advantage of Dock Panels is evident when designing Detail Views. Further sections of the post describe the difficulties that arise when designing XAF Detail Views, and how to overcome those using Dock Panels.
The Difficulties of Designing Complex XAF Detail Views
The main difficulties that arise from designing complex XAF detail views are inherent in the development and implementation of large enterprise systems.
They are:
- The aspiration to display a lot of information on one form leads to a confusing layout.
- It is required to design a "role" form, i.e. minor differences when displaying complex significant form for different user roles are required. Some information is mandatory for some users while being excessive for others.
- Performance problems for large forms: the form containing over 50 fields is slow to load.
- Additional windows. Users really want to see different contextual "background windows" for the objects in the list form. To meet this need, the developer has to design very intricate Master-Detail forms.
- Updates and deployment. The deployment process often requires adaptation to customer needs, many forms are subject to significant customization. Now imagine that the original form has been modified due to the update - the whole process of customization will have to be repeated.
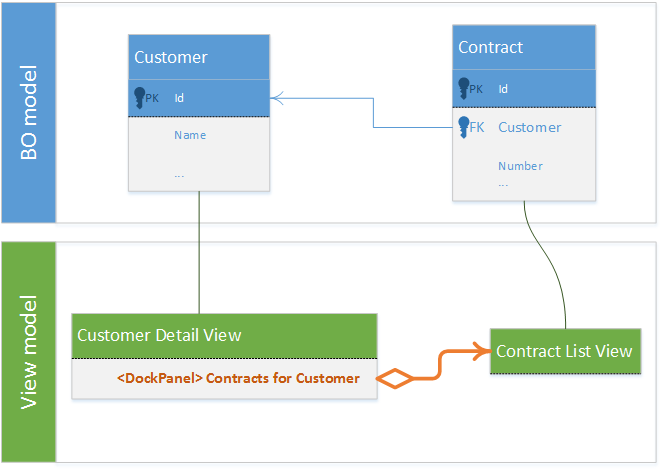
- In some cases, it is fundamentally impossible to display additional (related) information within a single form. For example, there are no physical links between the entities in the Business Model.
Dock Panels Advantages
- Additional contextual panels design does not depend on the form of the object (main form). Thus, it does not affect the main project, not to extend its boundaries. It is possible to add a certain Dock Panel to several forms. For example, the Debts Balance for @Partner Dock Panel may be displayed in addition to the Sales Order Detail View, Partners List View, and Contract Detail View.
- The layout of the main form is static, the presence of additional panels does not change the layout of the fields. There is no need to change the form design carefully crafted when created. When upgrading versions, there is no need to re-adapt the design of all extended forms. Instead, we provide the user with the ability to display/hide an additional information window.
- The main form is developed once and its functionality remains static in all assemblies. The timing of updates of the application is reduced. The need for re-testing Dock Panels disappears.
- Third-party developers can design Dock Panels in separate projects (.NET assemblies). Therefore, it is possible to supply Dock Panels as Add-on to the basic version of the system. The customer can add multiple extensions from different vendors. For example, automation department of the customer's company can apply their own design to the standard context windows of the basic system.
- The administrator can add a Dock Panel to the application at runtime via the Model Editor. It does not require recompiling the application and components.
- The user can control the number of fields displayed on the panel. Unclaimed fields can be disabled to facilitate the search of necessary data and to expedite decisions.
- It enhances the user experience for self-service and dynamic customization own workplace. It reduces the costs of adaptation of the information system for the changing needs of the customer.
- Form development costs are reduced. Intricate forms are divided into separate independent components that do not affect each other and can be expanded and modified separately.
- Views show related information even in a situation where no physical links exist between the entities in the Business Model.
An Example of Using Dock Panels
The following example demonstrates the advantages of using Dock Panels.
There is a modular system containing the following modules: «Sale», «Warehouse» and «Finance».
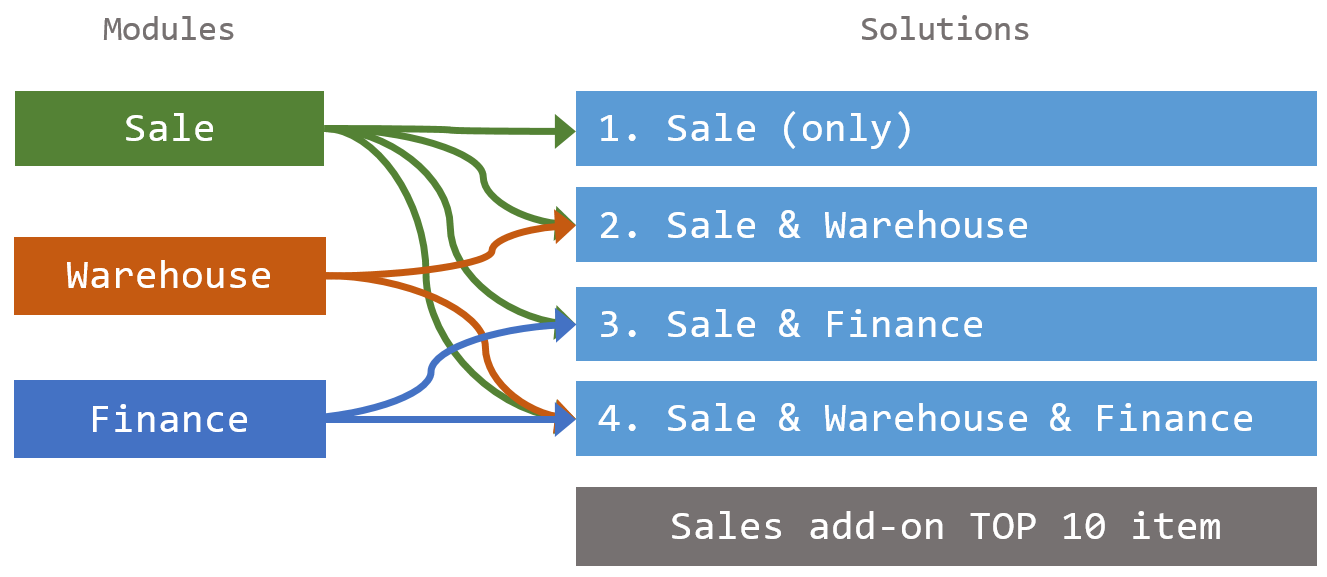
For different customers, there are various configurations of supply: «Sale (only)», «Sale+Warehouse», «Sale+Finance», and full set «Sale+Warehouse+Finance». The figure below demonstrates the variants of the release of the system:
In addition to the four basic configurations, the functionality of the Sale module can be extended with third-party development – an additional add-on module that allows managers to see the TOP 10 most often bought items.
Take a look at an actual situation when these modules are being implemented by several individual developers (or teams). It leads to the situation when updates to the modules are produced independently from each other (not simultaneously).
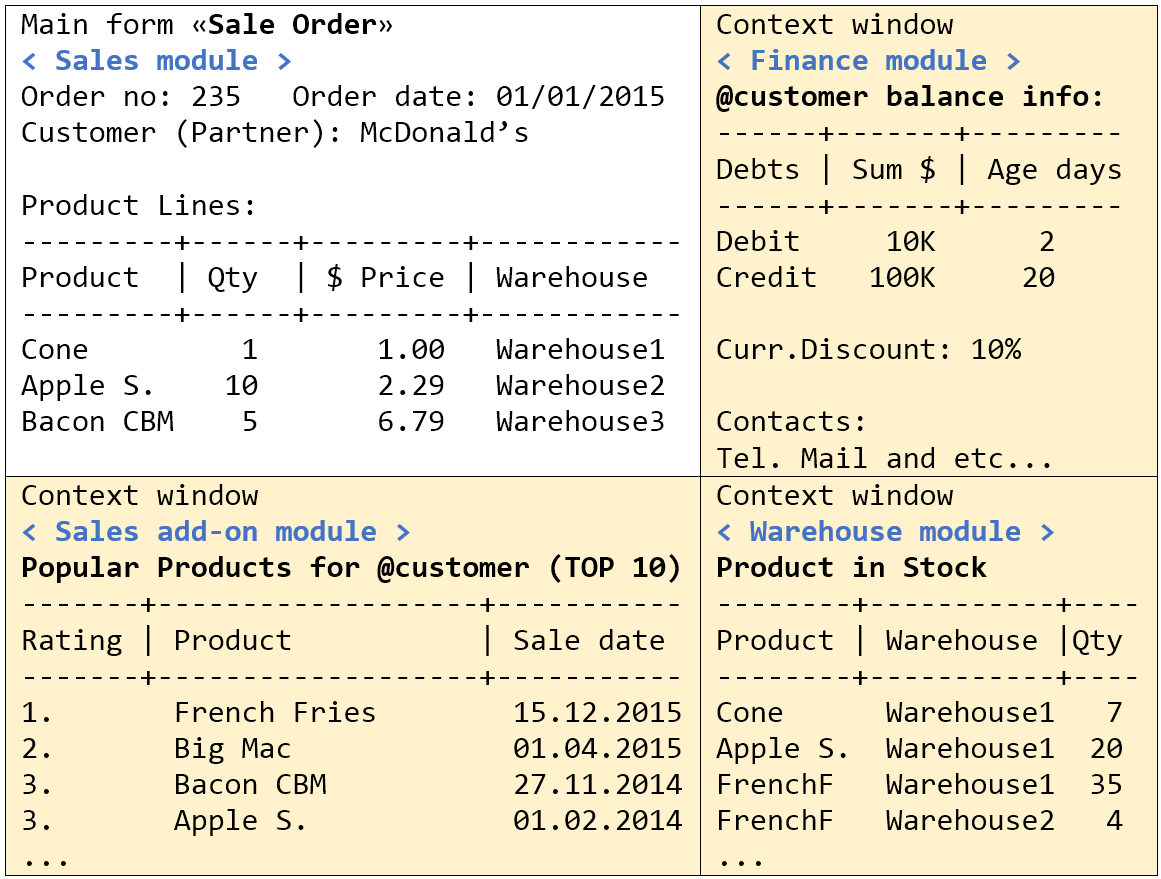
These modules provide the user with the following information:
- Sales module displays the pre-sale order.
- Finance module displays the information about payments made by the buyer. It helps to account the size of discount based on the past purchase history.
- Warehouse module displays the information about the current balance of goods. It helps to quickly determine the goods availability.
- Sale Add-on module displays the information about the products most purchased by the customer. It helps the manager in case of similar orders.
The image below shows the manager's workplace when using the merged full configuration «Sale+Warehouse+Finance+Sale Add-on».
The users of the described system may require different combinations of these forms. Based only on the standard XAF functionality, the developer has to create up to 8 complex and rather complicated forms. Their support will be difficult and making changes to several forms at once will require a lot of time and effort.
Bottom Line
It should be noted that performance problems of overly complicated forms can be solved by using Xafari Tabbed Detail. However, custom configuration and separate support for each module remain extremely labor-consuming. The whole range of these issues can be solved completely by using Xafari Dock Panels.
The user operates with clear and simple terms: "Show/Hide payment info", "Show/Hide the warehouse status ", etc.
The user and the developer don’t need to rebuild the layout of the "Sales order" main form. It is enough to call the desired panel when needed. If the user closes the main form, the additional panel is closed automatically. It is important that when the user opens the form again, the panel layout is restored.
In fact, Dock Panels provide a dynamic user workplace. If the manager handles the Sales Order, and the current buyer usually orders the same specification, then the Popular Products for @customer (TOP 10) Dock Panel is very helpful. If the buyer is new, the Popular Products for @customer (TOP 10) Dock Panel is unnecessary and the user hides it, making the workplace easier and more convenient, and – what really matters – more efficient.
Xafari Dock Panels implements the concept of displaying context information that increases the efficiency of XAF applications. Ownership costs are reduced significantly (including customization, adaptation, documentation, and testing).
Dock Panels provides a modern “Self” approach to XAF applications. "Self" is a promising direction in automation. It means that the user should be able to improve or customize the system for personal business needs, not involving in-house IT-specialists or external software developers.
We used Dock Panels functionality to develop several other Xafari components, such as Bulk Edit, Extra Categories, ARM technology, and Docflow.
It should be noted that Dock Panels can be used in different modules, but it will be transparent to the end user anyway.